 |
| Template Blogspot Gratis Premium Dari Jettheme |
Template Blogspot Gratis
Template Blogspot Gratis Premium Dari Jettheme . Template blogger gratisan dan premium milik dri jettheme com.Sudah memberikan ijin untuk di bagikan kepada blogger yang menggunakan blogspot.
Search Keyword: Template blogger gratis,template blog gratis,template blogspot gratis,template blog gratisan,template blogger gratisan,template gratisan,tema blogspot,tema blogger,tema blog,thema blogger,template blogger seo,template blog gratis terbaru,template blogspot premium gratis
Mode templatenya ada 2 list dan grid, yang dibagikan sekarang ini secara gratis adalah template yang mode grid.
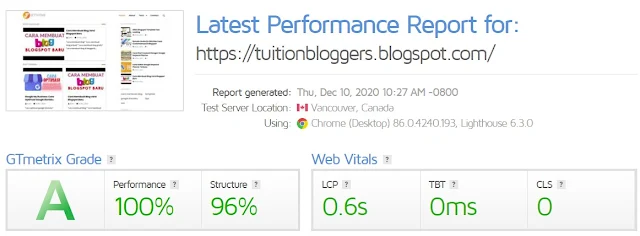
Untuk sped loadnya bisa dilihat dari report GTMetrix berikut ini
 |
| gtmetrix |
Tutorial Template Blogspot Jettheme
BLANK FORMAT TEMPLATE BLOGSPOT
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
]]></b:skin>
</head>
<body>
<b:section id='1' showaddelement='yes'/>
<b:if cond='!data:view.isPreview'>
<div id="element-r" style="display:none">
<textarea disabled readonly>
<!--</b:if>
</body>
<b:if cond='!data:view.isPreview'>
--></textarea></div>
<script type='text/javascript'>//<![CDATA[
document.getElementById('element-r').outerHTML = '';
const _WidgetManager = {};_WidgetManager['_PopupConfig'] = function(){};
//]]></script></b:if><b:if cond='!data:view.isPreview'>
</body>
</b:if>
</html>
Setting Template JetTheme
Pengaturan dalam tema HTML
1. Tagline Title di beranda
<b:with value='data:view.isHomepage ? data:blog.title + " – ##### " : <b:with value='data:view.isHomepage ? data:blog.title + " – Template Blogger No.1 " :
2. Image halaman Blog
<b:with value='data:view.featuredImage ? data:view.featuredImage : " ##### "' var='meta_image'>
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7di010Z6h6HNKdLdRyp0ML8LoVL9K-jpb1dPBrqREBynClrl0HUCZgEcHPRIfTnx_n67p2srf664ErraqIVWKg-PM0C4hO-AtS0BRoc4MJfPhYHik6qrgcvRY065C8hez-nSFLEb9VME/s1600/jettheme-cover.png
<b:with value='data:view.featuredImage ? data:view.featuredImage : "https://3.bp.blogspot.com/-tPL1gFodXic/XkpynVR_i5I/AAAAAAAAAk/LSSXRzeaxAk4gxcrqLkRzmL93cUpwpCaACPcBGAYYCw/s1600/jettheme-cover.png"' var='meta_image'>3. Deskripsi Homepage Blog
<b:with value='data:view.description ? data:view.description : " ##### "' var='meta_desc'>
<b:with value='data:view.description ? data:view.description : " Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ultricies, sapien et auctor bibendum "' var='meta_desc'>4. Image Logo pada Schema SEO
<meta content=' ##### ' itemprop='url'/><meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF8LN-WTbYRT7M2DK_iohE343LYNTBjRyx0__8cOZBME7FGIr5nD9_aEltLAMepfzPVGM1NgRzA6NlJNSei1hF9tBzRFE1DHv35y1RJQeUE3z605rOxEP3CxmMlwgNp0n-cWYKAhyIKOaI/s1600/jettheme-logo.png' itemprop='url'/>Setting ikon logo dan situs web
Pengaturan menu navigasi
<noscript>
<p> </p><div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixCQFKY_Zku24-V3cigdEIwbFDJJ3TUW73f55PEd_phycjdGaAMQYVrAPLkw0mvNCSSnjXfWSWObDLL57kj75NtC9iYQm3qogC3K_sr-q1ZwbLPE1PrJwCVU5yVEaCXLBm5P0ZdhYNwSI/s2048/lamp.jpg" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="1371" data-original-width="2048" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixCQFKY_Zku24-V3cigdEIwbFDJJ3TUW73f55PEd_phycjdGaAMQYVrAPLkw0mvNCSSnjXfWSWObDLL57kj75NtC9iYQm3qogC3K_sr-q1ZwbLPE1PrJwCVU5yVEaCXLBm5P0ZdhYNwSI/s320/lamp.jpg" width="320" /></a></div><br /> <p></p>
</noscript>
Lazy Loading Adsense
Lazyload iframe, video, audio
<iframe class="lazyload" title="Youtube"
width="400" height="300" allowfullscreen
allow="accelerometer;autoplay;encrypted-media;gyroscope;picture-in-picture"
data-style="background: url(https://img.youtube.com/vi/Uz970DggW7E/hqdefault.jpg) 50% 50% / cover no-repeat;"
data-src="https://www.youtube.com/embed/Uz970DggW7E"></iframe>
<picture class="lazyload">
<source media="(min-width:800px)" data-srcset="https://picsum.photos/800/1200">
<source media="(min-width:600px)" data-srcset="https://picsum.photos/600/900">
<img data-src="https://picsum.photos/200/300" alt="Photo" style="width:auto;">
</picture>
<audio class="lazyload" controls>
<source data-src="sound.ogg" type="audio/ogg">
<source data-src="sound.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
<video class="lazyload" width="320" height="240" controls>
<source data-src="movie.mp4" type="video/mp4">
<source data-src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
